Le concept de Promise date des années 70. Les Promises sont parfois appelés Future ou Deferred.
En 2010, le développeur Kris Kowal inspire la communauté JavaScript en implémentant ce concept pour NodeJS via la librairie Q https://github.com/kriskowal/q. Les implémentations se sont ensuite démultipliées jusqu'à ce que les Promises deviennent un standard avec ES6.

Fonctionnement des Promises
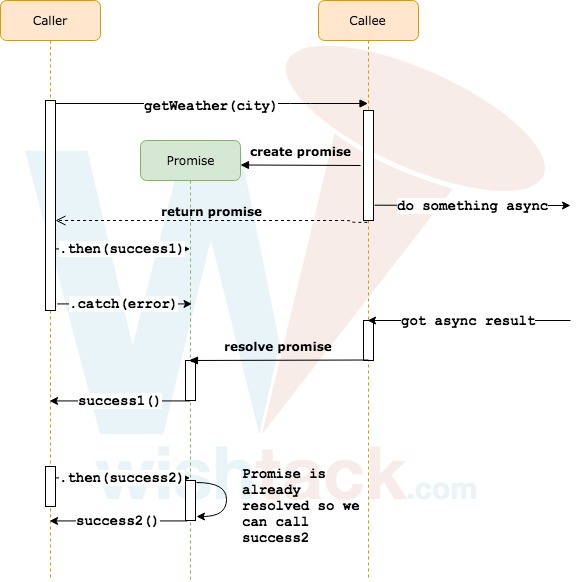
Le fonctionnement d'une Promise est généralement le suivant :
1. Un appelant fait appel à une fonction qui procède à un traitement asynchrone mais retourne de façon synchrone un objet container (la Promise) à l'appelant.
2. A ce stade, la Promise est le plus souvent dans un état "pending".
3. L'appelant inscrit sur la Promise une "callback" de succès pour être informé quand le résultat est disponible (e.g. : promise.then(data => console.log(data)) et une callback d'erreur pour être informé de l'échec (e.g. : promise.catch(error => console.error(error)).
4. Quand la fonction appelée obtient le résultat (ou une erreur), elle notifie la Promise qui passe alors à un état "resolved" (ou "rejected").
5. La Promise déclenche alors toutes les fonctions de "callback" de succès (ou d'erreur) qui ont pu lui être transmises (via les méthodes .then et .catch).
Lire la suite sur : https://guide-angular.wishtack.io/angular/callback-hell-vs.-promise-vs.-async-await/promise
Comments
Post a Comment